Swan Studio - site web mobile responsive
Swan Studio - site web mobile responsive pentru un studio londonez.
provocare
Conceptul unui website vizionabil pe ecrane smartphone ( incepand cu 3 inch), pe orice browser si sistem de operare modern. (Firefox, Safari, Chrome, IE8-9+). Design-ul care sa scoata in evidenta fotografia artistica este un must.
solutii
Cea mai buna metoda de a evidentia fotografia este un fundal neutru, vorbim de alb sau negru. De aici a plecat tot procesul de design in acest proiect. Toate elementele de design sunt neutre. Pana si fotografiile principale sunt alb negru. Dupa ce vezi atat alb/negru parca ochiul se bucura la intalnirea culorilor.
Din punct de vedere tehnic site-ul este unul realizat dupa conceptul “mobile first”: Adica in conceperea lui se pleaca de la idea ca site-ul trebuie sa fie navigabil mobile mai intai, si ulterior este gandita experienta de navigare desktop. In trecut lucrurile avea loc in alta ordine: un web site era gandit pentru pc desktop mai intai si ulterior se realizau versiuni mobile.
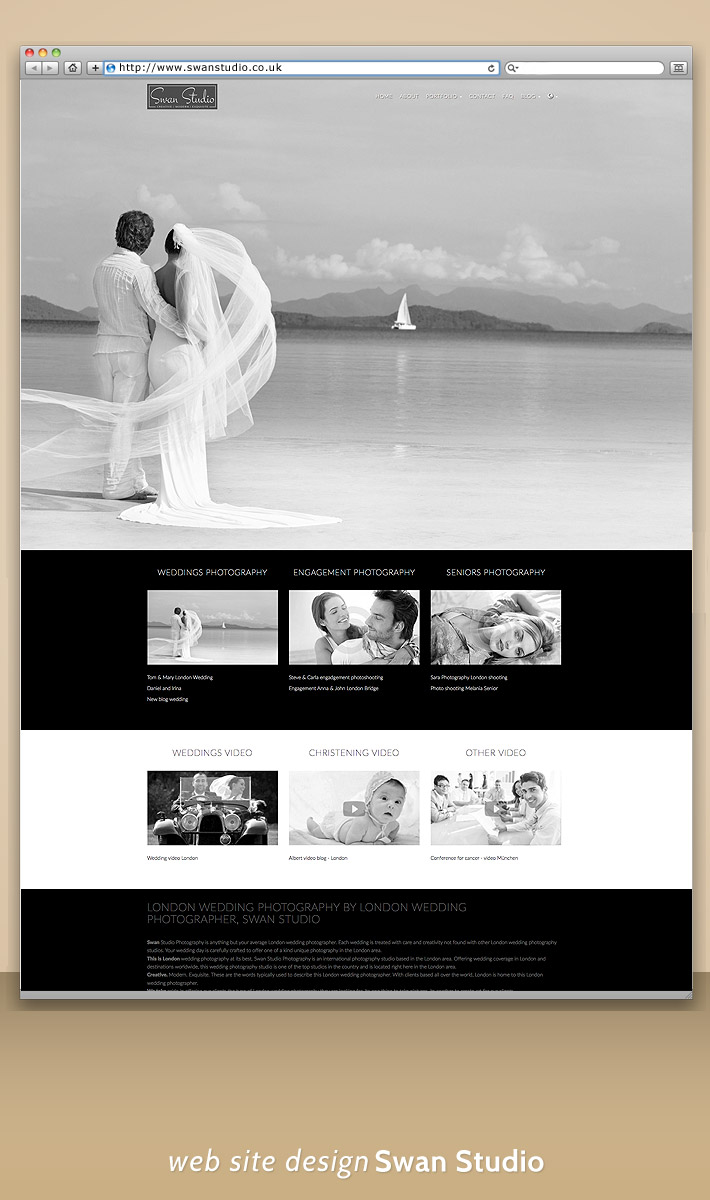
Home page design - vedere pc desktop

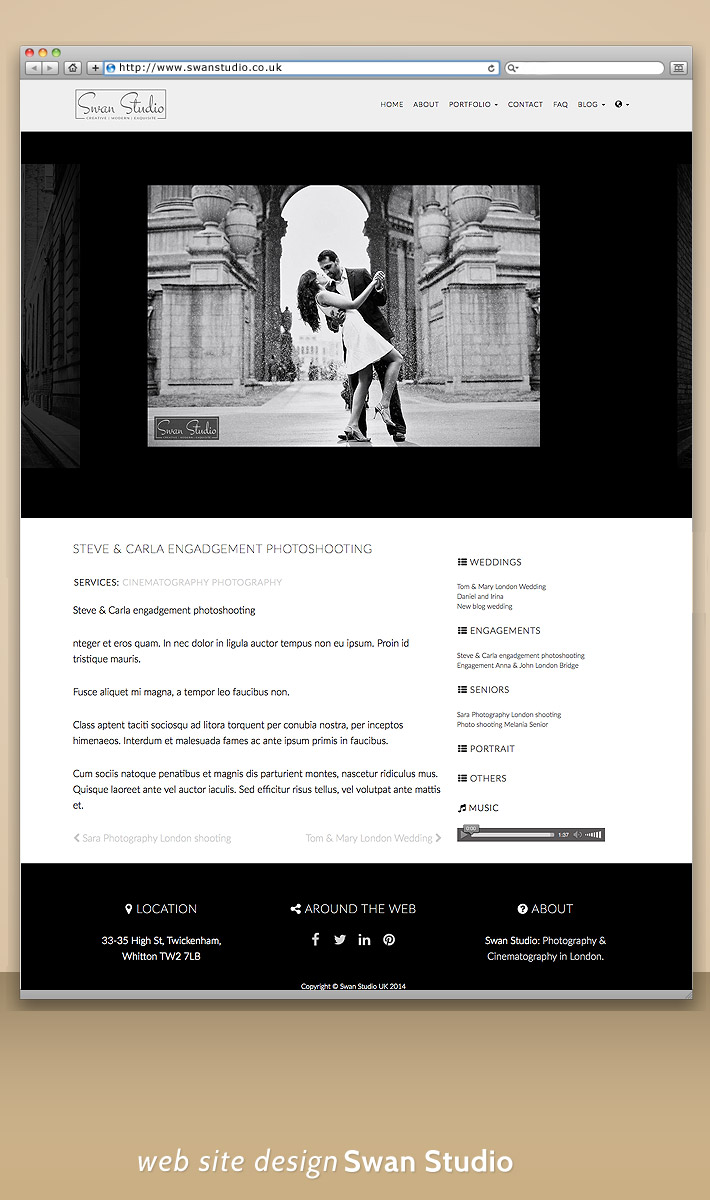
Blog page design - vedere pc desktop
In sectiunea de blogging exista un menu lateral in sidebar, ce permite navigarea catre arhiva pe sectiuni de evenimente. In partea principala a paginii exista o galerie de prezentare ce permite trecerea de la o poza la alta cu ajutorul tastelor sageti, click-ului de mouse, sau actiunii “swipe” pe ecranele tactile ale telefoanelor inteligente (smartphones: Apple iPhone, Samsunt Galaxy cu Android, Nokia cu Windows 8 etc..) .
Deasemenea exista posibilitatea navigarii intre postari din blog, in partea de jos a paginii.

Blog page design - vedere tableta ipad
Navigare de pe un Apple ipad. Site-ul web se comporta bine pe tablete similare, fie ca este vorba de modul mobile landscape (adica ecranul vizualizat pe orizontala), sau de modul mobile portrait (ecranul vizualizat pe verticala).






